Überblick der Erstellung einer eigenen Website mit WordPress – Vom Installieren eines Themes bis hin zum Erstellen eigener Beiträge
- Sobald Sie sich für eine Domain entschieden haben und das Installieren, wie auch die Anmeldung erfolgreich abgeschlossen ist, sollte am Anfang ein Blick in die Einstellungen geworfen werden.
- Danach wird ein Theme ausgewählt, welches das Webdesign, passend zu Ihren Inhalten, bestimmt.
- Folgend werden die ersten Seiten der Website oder des Blogs erstellt und schließlich in die Menüstruktur implementiert.
- Besteht der Wunsch auch Beiträge für die Website zu erstellen, werden in das Menü Kategorien eingefügt.
- Danach sollten Sie sich mit den Widgets vertraut machen und notwendige Plugins installiert haben.
- Im Backend hinter dem Logo des CMS WordPress sind einige Links (z.B. wordpress.org/ wordpress.com) hinterlegt, die bei Problemen oder Fragen sehr hilfreich sind.
Der erste Schritt um eine eigene Website zu erstellen: WordPress installieren
Zu Beginn sollten Sie alle wichtigen Informationen, wie z.B. Namen und Passwort der Datenbank, erhalten haben und sich für eine Domain und einen Provider entschieden haben. Eine Domain ist die Adresse unter der die Website erreichbar ist. Bei der Wahl der Domain müssen einige Punkte beachtet werden. Die URL sollte in keinem Fall zu lang sein, noch sollte sie einen geschützten Markennamen beinhalten. Für deutschsprachige Websites sollte eine .de Domain gewählt werden. Die Registrierung der Domain erfolgt über WordPress durch einen Klick auf „Domain verbinden“. Dabei können Sie auch prüfen, ob die gewünschte Domain noch verfügbar ist.
Nun kann mit der Installation begonnen werden. Nach der Installation können sofort alle Funktionen von WordPress genutzt werden. Zur Installation stehen grundsätzlich 2 Möglichkeiten zur Verfügung:
- Klick Installation: Einige Hoster bieten die Möglichkeit WordPress mit nur wenigen Klicks zu installieren. Dieses Verfahren ist sehr einfach und geht ziemlich schnell. Auch wenn sich diese Methode erstmal leicht anhört, kann es sein, dass sich später Probleme aufweisen, die durch die Automatik der Installation auftreten.
- Manuelle Installation: Wie der Name schon verrät ist die manuelle Methode zeitaufwändiger und komplexer, dafür aber auch langfristig gesehen besser. Für das manuelle Installieren sollten jedoch gute Grundkenntnisse in der Servertechnik vorliegen. Der Installierende sollte keine Scheu vor dem Umgang mit Datenbanken haben und ein FTP Zugang ist ebenfalls Voraussetzung.
Um WordPress selbst zu installieren, sollten ca. 30 Minuten in Anspruch genommen werden. Hier die wichtigsten Schritte aufgelistet:
- Zuerst muss ein SSL Zertifikat eingerichtet werden.
- Danach wird WordPress heruntergeladen und entpackt.
- Folgend wird eine Datenbank angelegt.
- Dann richten Sie eine wp-config.php Datei ein, in der Sie die Zugangsdaten für die Datenbank eintragen.
- Die WordPress Dateien werden auf dem Webspace hochgeladen, z.B. mit einem FTP Programm.
- Um die Installation auszuführen muss „www.beispielwebsite.com/wp-admin/install.php“ aufgerufen werden. „beispielwebsite.com“ muss natürlich durch Ihre eigene Domain ersetzt werden.
- Danach wird den Schritten der Installationsanweisung Folge geleistet.
Anmeldung zum Admin-Bereich von WordPress
Über die WP-Login-Page können Sie sich mit Ihren Zugangsdaten, die Sie während der Installation festgelegt haben, anmelden. Die WP-Login-Page ist die URL der eigenen Website, an die Sie in der Adressleiste des Browsers „/wp-login.php“ anfügen. Das könnte bspw. so aussehen: „www.beispielwebsite.com/wp-admin/install.php“. Danach werden Sie automatisch zu dem Admin-Bereich von WordPress weitergeleitet.
WordPress Hosting wählen
Aufgrund der enormen Anzahl an Hosting Anbietern ist es nicht ganz einfach den Passenden zu finden. WordPress empfiehlt folgende Systemanforderungen, die der Hoster erfüllen sollte:
- MySQL 5.6 oder höher / MariaDB 10.1 oder höher
- PHP 7.3 oder höher
- HTTPS Unterstützung
- Nginx oder Apache mit „mod_rewrite module“
- SSD Speicher
Am besten Sie wenden sich an den Support, um nachzufragen, ob die Anforderungen erfüllt werden.
Tutorial zum Dashboard von WordPress
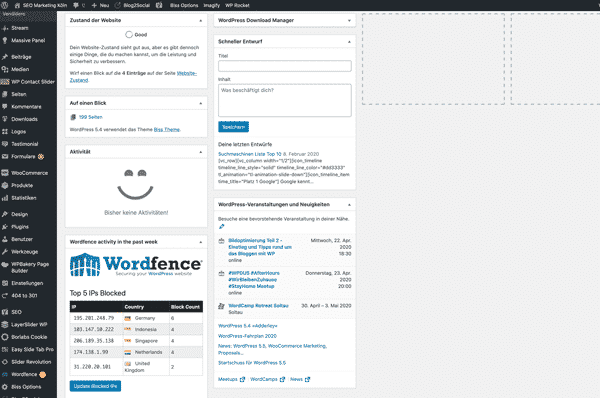
In dem Dashboard finden Sie alle Funktionen übersichtlich dargestellt. Über das Dashboard kann jeder beliebige Bereich angesteuert und bearbeitet werden, z.B. das Design der Website, einzelne Beiträge oder generelle Einstellungen. Jeder Menüpunkt beinhaltet mehrere Unterpunkte. Zu Beginn der Arbeit mit WordPress sollten Sie sich einen Überblick verschaffen, welche Möglichkeiten WordPress Ihnen anbietet. Um die Grundstruktur Ihrer Website zu erstellen, folgen Tutorials zu den wichtigsten Bereichen im Dashboard.

Tutorial Dashboard WordPress
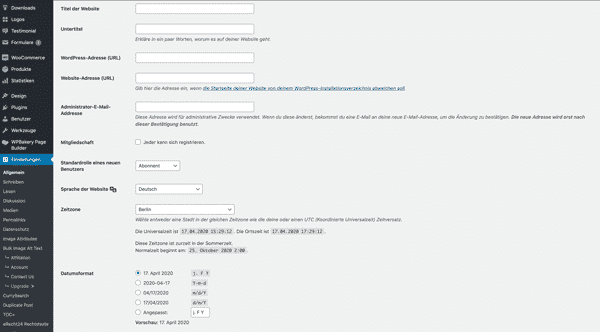
Überprüfen der Einstellungen
Zu Beginn des WordPress Tutorials werden die Einstellungen überprüft. Neben den allgemeinen Einstellungen, wie z.B. die Spracheinstellung, können auch Medien, Kommentare, Beiträge, etc. konfiguriert werden. Dabei kann festgelegt werden, ob sich die Websitebesucher anmelden müssen, um eine Kommentar zu schreiben und welche Befugnisse er hat, ohne eine Anmeldung. Zu Beginn sollten all diese Punkte zumindest überflogen werden, bevor die eigene Website oder Blog erstellt wird.

Tutorial WordPress Einstellungen
Auswählen der Themes für das Design der Website / des Blogs
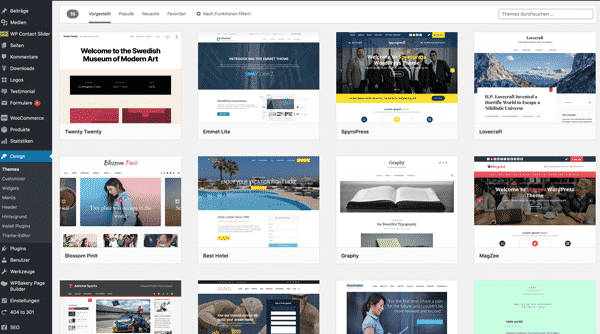
Durch die Themes wird das Design der Website bestimmt. Unter dem Menüpunkt „Design“ -> „Themes“ wird Ihnen eine große Auswahl von WordPress geboten, aus der Sie auswählen können und das gewählte Theme installieren können.
Da das Aussehen der Website und der Inhalt voneinander getrennt sind, ist ein nachträglicher Wechsel immer möglich. Bei einem Wechsel bleibt der Inhalt der Website bestehen und wird in das neue Layout eingefügt. Um das Design der Website noch weiter anzupassen, gibt es noch viele weitere Möglichkeiten. Fürs erste genügt es jedoch, das Theme für die Website auszuwählen, das Ihnen am besten gefällt und zum Inhalt Ihrer Website passt.
Haben Sie ein Theme gefunden, klicken Sie auf „Aktivieren“. Danach können Sie sich das Theme anschauen, in Kombination mit Ihrem Inhalt, und wahlweise wieder ändern.

Theme für WordPress aussuchen
Das perfekte Theme finden – Inspirationen für ein neues Design
In den meisten Fällen finden Sie nicht direkt ein passendes Theme und haben noch keine genaue Vorstellung davon, wie Ihre Website aussehen soll. Schließlich ist es wichtig, dass der Inhalt in dem Webdesign widergespiegelt wird. Auch wenn man nachträglich das Theme immer wieder ändern kann, so ist es doch schöner, wenn man auf Anhieb zufrieden ist und nicht ständig etwas verändern muss. Besonders, weil es noch wesentlich wichtigere Dinge in WordPress gibt, mit denen Sie sich auseinander setzen sollten.
Bevor Sie also ein Theme auswählen und es aktivieren, ist es ratsam sich einige Inspirationen zu suchen. Im Internet gibt es davon Unmengen, die Sie bei ihrerer Wahl unterstützen können. Dabei ist es wichtig, dass keine Websites 1:1 nachgebaut werden. Es geht lediglich um eine grobe Richtung. Normalerweise bekommen Sie dadurch auch neue Ideen, was sie womöglich auf Ihrer Website mit einbauen möchten. Folgende Quellen dienen als gute Webdesign-Inspirationen:
- Webdesign-Inspiration.com – Diese Website bietet Ihnen eine große Sammlung von vielen verschiedenen Designs, inklusive Links und Abstimmungsfunktionen. Es ist immer ratsam sich auch Meinungen anderer Nutzer über das Design einzuholen.
- ThemeForest.net – Um neue Themes und Trends zu erkunden, eignet sich dieses Website hervorragend.
- Blogs und Foren – Möchten Sie noch andere Meinungen oder Erfahrungen hören, so ist es gut auf diversen Online Foren oder Blogs herumzustöbern.
Erstellen der Seiten und Beiträgen
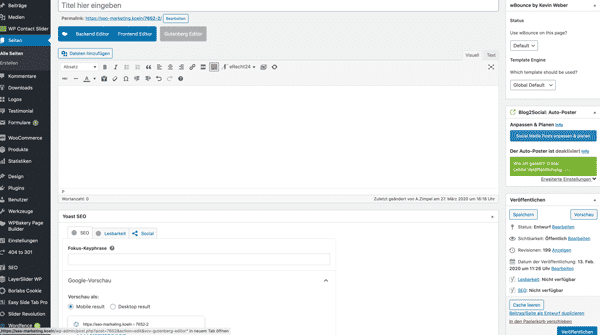
Ihre Website besteht zum Großteil aus den Seiten und Beiträgen. Seiten werden für solche Informationen genutzt, auf die der Besucher jederzeit zugreifen kann, zum Beispiel das Impressum, Anfahrtspläne, Datenschutz, Kontakt, etc.. Hingegen werden die Beiträge automatisch chronologisch sortiert angezeigt. Sie lassen sich in Kategorien sortieren. Das kann eine einzelne Kategorie sein oder auch mehrere Kategorien. Grundsätzlich funktioniert das Erstellen der Beiträge und Seiten auf einer WordPress Homepage gleich. Es steht Ihnen ein Editor zur Verfügung, den Sie für beide Inhaltstypen nutzen können. Der Editor basiert auf Blöcken, dabei gibt es Blöcke für die Überschriften, Tabellen, Absätze und Bilder. Um einen Block auszuwählen oder einzufügen, klicken Sie auf das „+“ Symbol oben links.

Erstellen einer Seite auf WordPress
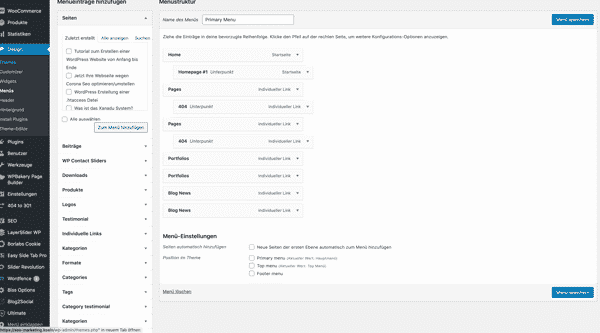
Erstellen Sie die Navigation auf Ihrer Website
Unter dem Punkt „Design“ -> „Menüs“ haben Sie die Möglichkeit ihren Seiten eine hierarchische Struktur zu geben und in das Menü Ihrer Website zu integrieren. Die einzelnen Elemente werden per Drag-and-drop angeordnet, dabei werden auch die Unterpunkte beachtet. Bei der Internetpräsenz eines Unternehmens kommen hauptsächlich Seiten zum Einsatz. Dies nennt man statische Website. Im Gegensatz zu den statischen Websites bestehen die Blogs zum Großteil aus Beiträgen. Sollte dies der Fall sein, ist es zu empfehlen, in die Menüstruktur Kategorien einzufügen.

Erstellen einer Menuestrucktur in WordPress
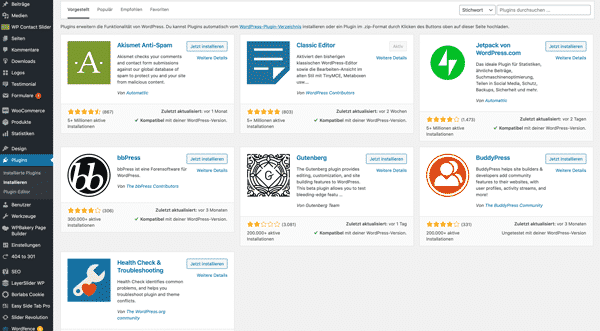
Plugins in WordPress installieren
WordPress kann man mithilfe von Plugins um einige nützliche Funktionen erweitern. WordPress Plugins sind sozusagen Zusatzbausteine für WordPress. Das können beispielsweise Schaltflächen sein, die dem Editor hinzugefügt werden, ein Kontaktformular, das in der Website eingefügt wird oder Hilfen beim Backup. Plugins bringen viele neue Features mit, die mit WordPress alleine nicht möglich wären. Es gibt Plugins für Bildergalerien, Eintragungsformulare, Newsletter und Suchmaschinenoptimierung. Das umfangreiche Archiv der WP Plugins kann unter „Plugins“ -> „Installieren“ gefunden werden. Einige der Plugins können gratis installiert werden, andere sind hingegen kostenpflichtig. Es ist sehr wichtig, dass Plugins nur von zertifizierten Entwicklern installiert werden, da schlecht programmierte Plugins Sicherheitslücken mit sich führen. Zu viele Plugins können sich ebenfalls negativ auf die Performance auswirken.

Plugins installieren im Dashboard
Wie wird ein Plugin installiert?
Wie auch bei den Themes ist das Installieren von Plugins sehr einfach. Dafür klicken Sie auf „Plugins“ -> „Installieren“. Danach wird bei „Plugins suchen“ der Name des Plugins eingegeben. Anschließend klicken Sie auf den Button zur Installation und das Plugin wird heruntergeladen und installiert. Nun fehlt nur noch ein Klick auf „Aktivieren“ und das Plugin kann genutzt werden.
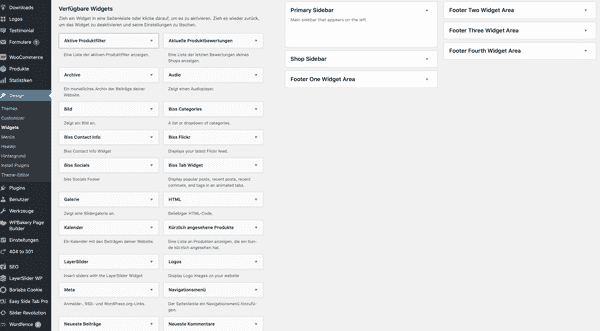
Wählen Sie nützliche Widgets aus
Widgets sind kleine Inhaltsblöcke und können in dem Header, der Sidebar oder dem Footer eingefügt werden. Im Normalfall übernimmt ein Widget nur eine einzige Funktion und integriert zum Beispiel eine Suchfunktion oder zeigt auf der Website eine Vorschau der neusten Beiträge an. Ob ein Widget auf jeder Unterseite in der Sidebar erscheinen soll oder nur auf ausgewählten Seiten, kann mithilfe des Widget Logic festgelegt werden.

Widgets im Theme installieren
Weitere Tipps und Tricks zum besseren Umgang mit WordPress
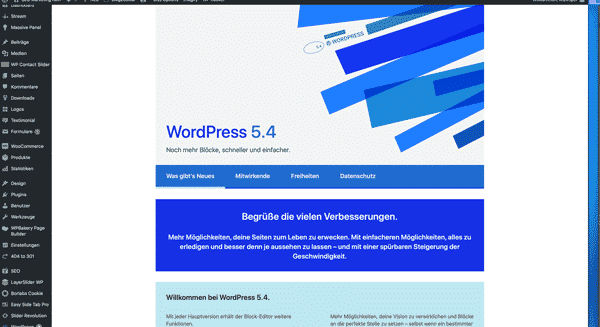
Besonders am Anfang, während der Arbeit mit WordPress, kommen immer wieder neue Fragen auf. Eine schnelle Hilfe bietet da meist eine kurze Internet Recherche. Häufig könnte die Lösung aber auch schon in WordPress selbst stehen, nämlich in dem WP Backend, in dem wichtige und vor allem hilfreiche Links hinterlegt sind. Dazu fahren Sie einfach mit der Maus über das WordPress Logo:

Empfehlungen von WordPress
- Auch zu empfehlen ist die Hauptseite von WordPress (wordpress.org) auf der Sie die aktuellsten WordPress Versionen finden und zusätzlich viele hilfreiche Artikel.
- Um in Kontakt mit anderen WordPress Benutzern zu kommen, die womöglich die selben Fragen hatten und bereits eine Lösung gefunden haben, sind Support Foren sehr gut. Dabei können bspw. Fragen zum Editor, zum Dashboard, zu den Einstellungen oder der Installation, zu den Themes, Widgets und Plugins beantwortet oder der Unterschied zwischen den Beiträgen und Seiten geklärt werden.
- Bei komplexen Fragestellungen, die besonders ins Technische gehen, sind englischsprachige Foren eine gute Möglichkeit, da die Community größer ist.
- Vor allem für diejenigen, die sich mit der detaillierten Bearbeitung und Anpassung von WordPress beschäftigen, ist der Link codex.wordpress.org zu empfehlen. Darüber lernen Sie, wie Sie beispielsweise Child-Themes anlegen können. Zusätzlich gibt es Hinweise zur Installation und Erläuterungen der wichtigsten Funktionen.
Tutorial nach der Erstellung der eigenen Homepage
Sobald Sie sich mit den Funktionen von WordPress vertraut gemacht haben und das Grundgerüst Ihrer Website fertig ist, gibt es noch einige Dinge um die Sie sich kümmern sollten. Folgende Themen sollten bei der weiteren Nutzung von WordPress beachtet werden:
Installation eines Sicherheits Plugins
Von Beginn an sollten Sie auf den Schutz Ihrer Internetpräsenz achten und für ausreichende Sicherheitsmaßnahmen sorgen. Dies beginnt mit der Wahl eines sicheren Passworts. Plugins helfen Ihre Website zu schützen, da es einige Erweiterungen gibt, die Funktionen anbieten, wie bspw. die Beschränkung der Anmeldeversuche, bevor der Zugang gesperrt wird. Durch bloßes Ausprobieren des Passwortes haben Hacker nun kaum mehr eine Chance das richtige Passwort zu erraten. Die Installation eines Sicherheits Plugins lohnt sich besonders für einen umfangreichen Schutz, da es direkt mehrere Funktionen erfüllt. Ein solches Sicherheits Plugin ist zum Beispiel „Wordfence Security“.
Ursachen für eine langsame Website vermeiden
Auch wenn Plugins sehr hilfreich sind und WordPress um einige Funktionen erweitern können, so kann es bei zu vielen installierten Plugins dazu führen, dass die Website überladen ist. Dadurch bekommt die Website eine lange Ladezeit, was zur Folge hat, dass die Leser die Website wieder verlassen. Sie sollten sich also direkt zu Beginn darüber informieren, was alles eine lange Ladezeit beeinflussen kann, um dies zu vermeiden. Eine langsame Website tritt häufig durch folgende Ursachen auf:
- besonders aufwendige Themes mit vielen Effekten
- schlechte Codequalität
- zu große Bilddateien
- zu viele aktivierte Plugins
Suchmaschinenoptimierung
Damit Ihre Website überhaupt eine Chance hat, von interessierten Lesern gefunden zu werden, ist es wichtig, dass sie ein gutes Ranking hat. Schieben Sie das Thema Suchmaschinenoptimierung also nicht zu lange auf und informieren Sie sich über Ihre Möglichkeiten. Hilfe bekommen Sie auch über die Plugins, z.B. eines der beliebtesten und umfangreichsten SEO Plugins nämlich Yoast SEO. Dieses Plugin stellt zusätzliche SEO Funktionen zur Verfügung und gibt viele Tipps.
Häufige Fehler bei der Verwendung von WordPress
Schon immer galt das CMS (Content Management System) WordPress als sehr nutzerfreundlich, wegen seiner Einfachheit und Usability. Mittlerweile ist es das beliebteste CMS und Millionen Websites bauen darauf auf. Besonders für Anfänger ist WordPress gut geeignet, da es keine Vorkenntnisse benötigt und man innerhalb von wenigen Minuten einen Blog oder eine Website füllen kann.
Leider hat die Nutzerfreundlichkeit dazu geführt, dass schnell kleine Fehler auftauchen können. Diese Fehler wirken sich nachteilig auf die Sicherheit der Website oder die Suchmaschinenoptimierung aus. Folgende Fehler treten häufig auf und sollten daher vermieden werden:
- Tags werden falsch verwendet – Tags sind Themengebiete, die man auch als Kategorien bezeichnen könnte. Werden davon zu viele verwendet oder die Tags werden falsch verwendet, werden sie von Google indexiert und wirken sich somit negativ auf die Suchmaschinenoptimierung aus.
- Zu viele installierte Plugins – Plugins sollen WordPress um einige Funktionen erweitern. Werden davon aber zu viele installiert, besonders unnötige Plugins, so leidet die Sicherheit und die Performance der Website darunter.
- Vernachlässigung der Backups – Backups sollten immer regelmäßig gemacht werden, damit keine Daten verloren gehen können und die Sicherheit der Website somit geboten wird.
Was ist der Unterschied zwischen wordpress.com und wordpress.org?
WordPress.org ist eine kostenlose Open-Source Software für Websites, Blogs und Apps zum Download, die auch Plugins und Themes anbietet. Die Software muss jedoch bei einem eigenen Hoster selbst installiert werden. Das bedeutet, dass ein kostenpflichtiger Webspace benötigt wird, auf dem die WP Website gehostet werden kann.
WordPress.com ist ein Mitgliederbereich, in dem man sich kostenfrei anmeldet und der einige Features als Gesamtpaket anbietet. Das beinhaltet sowohl das Hosting, als auch das CMS (Content Management System) und eine Domain. Im Free-Tarif ist dieses Paket kostenfrei zu erwerben, allerdings ist dann keine eigene Domain inkludiert. Das bedeutet, dass am Ende der Domain „
WordPress.com ist im Hinblick auf die Erweiterungen sehr stark limitiert. WordPress.org hingegen bietet mehr Freiheiten an, aber das CMS muss auf einem eigenen Server oder Webspace installiert werden.
Je nachdem für welchen Zweck die Website gedacht ist, richtet sich die Entscheidung zwischen .com oder .org. Wenn die Website also komplett kostenfrei erstellt werden soll, muss auf den Free-Tarif von wordpress.com zurückgegriffen werden. Wenn es sich jedoch um umfangreichere Seiten, wie z.B. Firmenwebsites, Onlineshops oder große Blogs, handelt, bietet wordpress.org deutlich mehr Vorteile.
Tutorial zum Bearbeiten der WordPress Codes
Die WordPress Codes können bearbeitet werden, um mehr Kontrolle darüber zu bekommen, wie die Website oder der Blog aussieht und funktioniert. Dabei kann man verschiedene Bereiche anpassen:
- Zum Bearbeiten des Quellcodes der WordPress Themes können untergeordnete Themes verwendet werden.
- Um ein benutzerdefiniertes CSS (Cascading Style Sheet) hinzuzufügen gibt es zwei Varianten. Es kann ein Plugin wie z.B. Simple CSS verwendet werden oder CSS im WordPress Customizer über den Bereich „Additional“ hinzugefügt werden.
- Der HTML Code kann für einzelne Seiten oder Posts mithilfe des neuen Blockeditors oder mit dem klassischen Editor bearbeitet werden.
- Plugins können zum Verwalten von Codeausschnitten verwendet werden, die der Datei <head> oder functions.php des eigenen Themes hinzugefügt werden.
WordPress HTML für einzelne Posts oder Seiten bearbeiten
Um mit HTML im Gutenberg Editor zu arbeiten gibt es einige Möglichkeiten, doch zuerst eine kurze Erläuterung, was der Gutenberg Editor überhaupt ist.
Seit der WordPress Version 5.0 werden die Seiten und Beiträge mit einem völlig neuen Editor bearbeitet, nämlich mit dem Gutenberg Editor. Im Vergleich zu den bekannten PageBuildern hat sich nicht so viel geändert, nur dass der Gutenberg Editor wesentlich schneller ist und es weniger Blöcke gibt, was die Gestaltung insgesamt vereinfacht.
Es ergeben sich neue Möglichkeiten bei der Gestaltung Ihrer Website, da durch den, auf Blöcken basierende, Editor viele Websites keinen PageBuilder mehr benötigen. Ein weiterer Vorteil ist, dass keine besonderen Vorkenntnisse benötigt werden oder ein zusätzliches PageBuilder Plugin.
Möchten Sie ihren eigenen HTML-Code zu einem Teil des Inhalts hinzufügen, sollte nicht der gesamte Quellcode der Seite bearbeitet werden. Anstelle dessen kann der custom HTML-Block verwendet werden und der Code eingefügt werden.
Sollte es vorkommen, dass Sie den HTML-Code eines anderen Blocks direkt bearbeiten müssen, gibt es zwei Möglichkeiten aus denen Sie wählen können. Das kann beispielsweise vorkommen, wenn Sie einem Link, im Blockeditor, ein Nofollow-Tag hinzufügen möchten.
- Sie können auf die Optionen für einen einzelnen Block klicken und die Option „Edit as HTML“ wählen
- Um den HTML für einen gesamten Post zu bearbeiten, können Sie über die Dropdown-Liste „Tools & Optionen“ auf den Code Editor zugreifen. Mit dieser Tastenkombination Strg + Umschalt + Alt + M wird dieser Vorgang beschleunigt und Sie können problemlos zwischen visueller Bearbeitung und Code wechseln.
Benutzerdefiniertes CSS (Cascading Style Sheet) zu WordPress hinzufügen
Möchten Sie anstelle des HTML-Codes nur das benutzerdefinierte CSS hinzufügen, so muss der integrierte Code Editor nicht verwendet werden. Anstelle dessen können Sie den WordPress Customizer nutzen. Dies ist erstmal eine einfachere Option und ein weiterer Vorteil ist, dass eine Vorschau der Änderungen in Echtzeit angezeigt werden kann.
- Zuerst klicken Sie auf „Appearance“ -> „Customize“ im WordPress Dashboard.
- Nachdem Sie auf den WordPress Customizer zugegriffen haben, wählen Sie die Option „Additional CSS“ aus.
- Nun wird ein Code-Editor geöffnet, in dem Sie das gewünschte CSS hinzufügen können. Sobald dieses hinzugefügt wurde, wird die Live-Vorschau der Website automatisch an die Änderungen angepasst bzw. aktualisiert.
Eine weitere Möglichkeit ist die Nutzung eines Plugins, z.B. das Simple CSS-Plugin. Dieses bietet ähnliche Optionen wie der WordPress Customizer. Zusätzlich können Sie einzelnen Seiten oder Beiträgen, über eine Meta-Box, ein benutzerdefiniertes CSS hinzufügen.


